Open Graph: che cosa sono
Gli Open Graph, sono un insieme di tag che possono essere aggiunti a una pagina web per descriverne il contenuto in modo che questa possa essere condivisa sui diversi social media come Facebook, Twitter, LinkedIn e altri. Questi tag vengono visualizzati nell’intestazione del codice HTML e contengono informazioni come il titolo, la descrizione, l’immagine e l’URL della risorsa. Quando un contenuto viene condiviso sui social media, queste informazioni vengono utilizzate per creare un’anteprima, che viene visualizzata insieme al link che porta alla pagina. Gli Open Graph sono stati creati da Facebook, ma sono rapidamente diventati uno standard e sono consultati anche dagli altri social media per creare le anteprime dei contenuti condivisi.
Per conoscere quali sono i principali tag Open Graph utilizziamo le definizioni che vengono fornite direttamente da Facebook, nella pagina dedicata alla condivisione per i webmaster:
- og:url – l’URL canonico della pagina
- og:title – il titolo dell’articolo
- og:description – la descrizione del contenuto, normalmente corrisponde alla meta description che già si utilizza per i motori di ricerca
- og:image – l’immagine che si vuole visualizzare nel link condiviso
Vi sono poi altri tag secondari che possono essere aggiunti per aiutare il social a comprendere meglio ciò che viene condiviso:
- og:site_name – il nome del sito web da cui proviene il contenuto
- og:type – rappresenta il tipo di contenuto, alcuni valori di esempio sono article, video, audio…
- og:locale – indica la lingua della risorsa condivisa
Joomla e Open Graph: la procedura
Dal momento che Joomla non supporta nativamente gli Open Graph, è consigliabile integrarli nel sistema soprattutto se si fa un uso intensivo dei social. Normalmente si utilizzano delle estensioni di terze parti, ce ne sono diverse che servono allo scopo, alcune a pagamento ed altre gratuite, ma è possibile anche integrare gli OG mediante una procedura manuale, sicuramente più complessa ma che permette di avere il controllo diretto del proprio codice. Vediamo nel dettaglio come procedere.
Per prima cosa si inseriscono i tag generali nel file index.php del proprio template. Il file si trova nella cartella templates/*nome del template*, possiamo modificarlo mediante l’editor interno del pannello amministrativo di Joomla (si trova alla voce templates -> lista template -> *nome del template* dettagli e file) oppure possiamo scaricarlo utilizzando un client ftp, modificarlo in locale e poi ricaricarlo sul sito.
All’inizio del file, subito dopo l’istruzione defined(‘_JEXEC’) or die; si trovano le definizioni delle variabili che verranno poi utilizzate dal template. Qui vanno inserite quelle che utilizzeremo per gli opengraph (se sono già presenti non vanno duplicate):
// Definizione variabili per Open Graph
$app = JFactory::getApplication();
$sitename = $app->get('sitename');
$input = $app->input;
$view = $input->get('view');
$doc = JFactory::getDocument();
$page_title = $doc->getTitle();
$description = $doc->getDescription();Subito dopo la lista delle variabili si inseriscono le istruzioni che generano i tag opengraph:
//Inserimento metadati Open Graph
$doc->addCustomTag('
<meta property="og:url" content="'.JURI::current().'" />
<meta property="og:title" content="'.$page_title.'" />
<meta property="og:description" content="'.$description.'" />
<meta property="og:site_name" content="'.$sitename.'" />
<meta property="og:type" content="'.$view.'"/>
<meta property="og:locale" content="it_IT" />
');In questo modo sono stati implementati i principali tag Open Graph, ad eccezione di og:image che richiede una procedura separata, in quanto è necessario scegliere quale immagine si vuol far visualizzare nell’anteprima del link condiviso. Per ottenere questo risultato ci vengono in aiuto i campi personalizzati di Joomla, una feature molto potente di cui abbiamo già visto un esempio pratico di applicazione nell’articolo Aggiungere il rel=”canonical” in un sito Joomla.
Joomla e Open Graph: il tag “og:image”
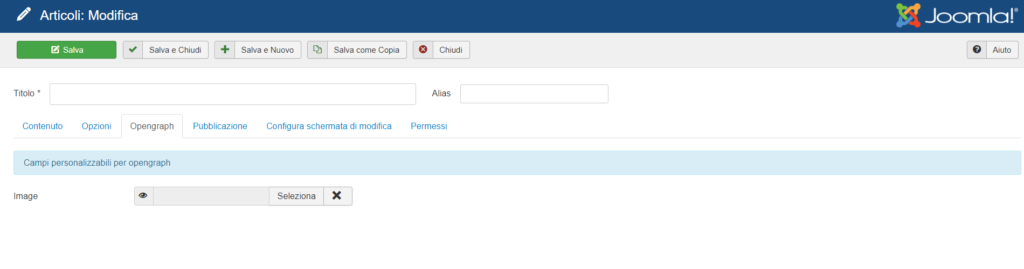
La procedura consente di aggiungere una nuova scheda alla schermata di modifica degli articoli (chiamata Opengraph), dove potremo inserire il campo con l’immagine da selezionare.
Per prima cosa è utile creare un gruppo di campi in cui inserire il campo aggiuntivo che conterrà l’immagine.
La voce per crearlo si trova all’interno del menù contenuti, alla voce gruppi di campi aggiuntivi. Selezioniamo Nuovo ed inseriamo un titolo (Opengraph) ed una descrizione per il gruppo.
Successivamente, sempre nel menù contenuti, selezioniamo la voce campi aggiuntivi che permette di creare il campo vero e proprio (che chiameremo ad esempio Image). Qui la maschera di inserimento contiene più voci, vediamole nel dettaglio:
Nelle scheda Generale vanno impostati i seguenti valori:
- Tipo: selezionare IMMAGINE(media).
- Nome, etichetta e descrizione: inserire i valori che si desidera siano poi visualizzati in fase di inserimento dell’immagine.
- Obbligatorio: No.
- Valore predefinito e classe immagine: lasciare in bianco.
- Cartella e anteprima: mantenere i valori di default che vengono proposti.
- Gruppo del campo aggiuntivo: selezionare il gruppo precedentemente creato.
Nella scheda Opzioni lasciare vuote o inalterate la maggior parte delle voci, ad eccezione di:
- Modificabile in: scegliere entrambi, questo permette di modificare sia da backend che eventualmente dal frontend (solo dall’utente amministratore o eventuali utenti abilitati).
- Visualizza campo: scegliere non visualizzare automaticamente, che consente di non mostrare il campo direttamente nel contenuto dell’articolo.
Una volta creato il campo possiamo controllare la sua effettiva implementazione andando a modificare un articolo del sito, e verificando che sia presente la nuova scheda che lo contiene:

Successivamente occorre generare il meta tag og:image, che contrariamente agli altri va inserito in un diverso punto del codice Joomla. Il file in questione è il default.php del componente com_content, che però è un file che fa parte del core del CMS e non va modificato direttamente. Per poterlo personalizzare occorre effettuare un override, attraverso la procedura seguente:
- Selezionare la voce Estensioni -> Template -> Lista template -> *nome del template*
- Selezionare la scheda Crea override
- Selezionare Componenti -> com_content -> article
A questo punto il sistema restituirà un messaggio indicante la creazione dell’override, e nel file system verrà creata una nuova cartella chiamata html, che conterrà il file default.php da modificare, la cui posizione esatta è: /templates/*nome del template*/html/com_content/article.
IMPORTANTE: se si sono effettuate precedenti modifiche sul template, la cartella html potrebbe essere già presente e contenere un vecchio override del file default.php. In questo caso non bisogna creare un nuovo override ma modificare quello già presente, in caso contrario si perderanno le personalizzazioni già effettuate.
Passiamo quindi a modificare il file default.php in maniera analoga a quanto visto in precedenza per gli altri tag, iniziando dall’aggiungere il codice con le variabili, che vanno inserite subito prima dell’istruzione JHtml::_(‘behavior.caption’);
// Definizione variabili per Open Graph
$doc = JFactory::getDocument();
$sitename = 'https://*url del sito web*';Successivamente, dopo l’istruzione JHtml::_(‘behavior.caption’); si inserisce il codice che genera il tag per l’immagine:
// Inserimento metadati Opengraph
foreach($this->item->jcfields as $jcfield)
{
$this->item->jcFields[$jcfield->name] = $jcfield;
}
if (!empty($this->item->jcFields['image']->rawvalue)) {
$OpenGraph .= '<meta property="og:image" content="'.$sitename.'/'.$this->item->jcFields['image']->rawvalue.'" />';
}
$doc->addCustomTag($OpenGraph);
Salvando il file la procedura si conclude, è possibile verificarne i risultati controllando il sorgente della propria pagina ed individuando i tag Open Graph che saranno valorizzati nel modo corretto. Se in un determinato articolo non si seleziona l’immagine per il tag og:image, il sistema semplicemente ignora il relativo tag e non inserisce la riga corrispondente.



0 commenti