Le nuove installazioni del CMS Drupal, a partire dalla versione 8 (la stessa cosa vale per la 9), utilizzano come editor WYSIWYG predefinito il software open source CKEditor. Lo strumento è molto leggero e altamente personalizzabile, ma proprio per questo motivo necessita di alcune operazioni per poterlo sfruttare al meglio e non soltanto nelle operazioni più elementari (le quali sono già presenti nell’installazione base, come ad esempio i pulsanti per il grassetto, il corsivo, gli elenchi puntati, l’inserimento di link, immagini, tabelle…).
Una delle funzioni che non sono presenti di default ma che sono più richieste è quella dei pulsanti “colore”, ovvero gli strumenti che permettono di colorare a piacimento un testo od uno sfondo.
Per inserirli occorre seguire una breve procedura, riassunta in seguito:
- Per prima cosa bisogna scaricare il modulo CKEditor Panel Button, dalla pagina ufficiale sul sito di Drupal
- Prima dell’installazione scaricare il plugin corrispondente sul sito di CKEditor, decomprimere l’archivio scaricato (è in formato zip) e caricarne il contenuto via FTP nella cartella /libraries/panelbutton (se la cartella non esiste, come normalmente accade, va creata)
- Installare il modulo utilizzando la scheda estendi del pannello di amministrazione
- Abilitare il modulo appena installato
- Scaricare quindi il modulo CKEditor Color Button, dalla pagina ufficiale (questo è il componente che effettivamente inserisce i pulsanti, per funzionare necessita del Panel Button appena installato)
- Analogamente al precedente modulo, occorre scaricare il plugin sul sito CKEditor, decomprimerlo e caricarne il contenuto nella cartella /libraries/colorbutton
- Installare il modulo ancora attraverso estendi e quindi abilitarlo
- A questo punto la procedura è quasi conclusa, per inserire i pulsanti nell’editor aprire la scheda configurazione -> formati di testo e editor dal pannello di amministrazione, qui si troverà l’elenco dei formati utilizzabili sul sito, scegliere quello da modificare (tipicamente HTML completo o HTML di base) e fare click su Configura
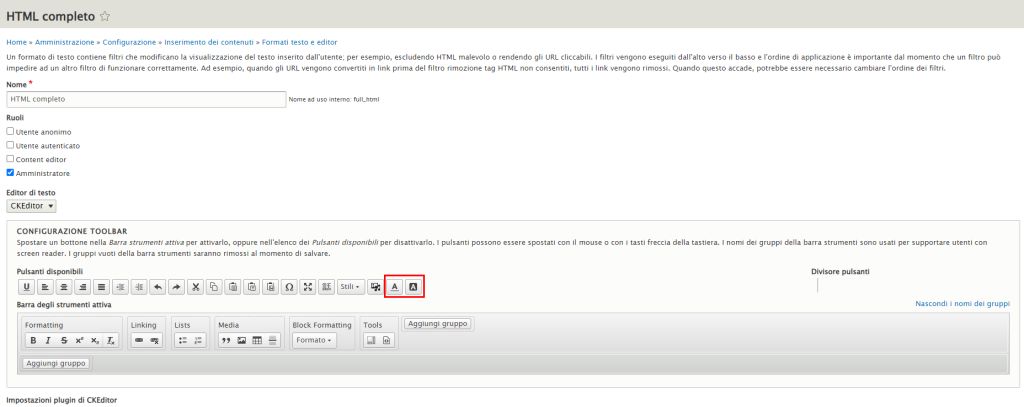
- Si aprirà una schermata simile alla seguente:

Come si può vedere, sono stati aggiunti i due pulsanti evidenziati in rosso, che servono per cambiare il colore del testo e dello sfondo. E’ sufficiente trascinarli nella barra degli strumenti sottostante e quindi salvare la configurazione per completare la procedura.
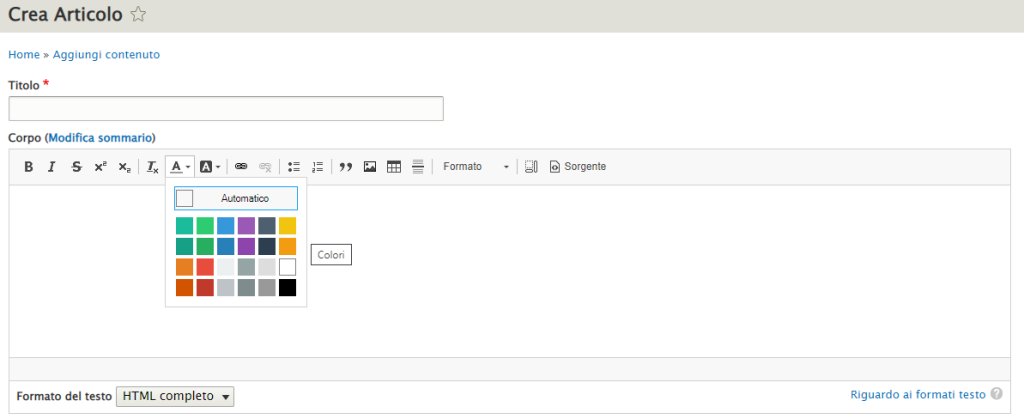
Il risultato al successivo avvio dell’editor sarà la presenza del pulsante da cui si potrà selezionare il colore da una palette, come esemplificato in figura:


0 commenti